Mountain Bell Ski Post Mortem

Prologue
I'm Danidre, and I made games in Flash. I've since moved to JavaScript and created my own game engine. After that, I moved on to work on a visual editor for the engine, taking inspiration from Flash, Wick, and others. I started programming at 13 about 8 years ago, and as far as I knew, it only seemed to be me interested in doing these things in my country (or at least among all the peers I'd interact with). Thus, it was amazing when I happened to ask a question on a Reddit subreddit, that led to me discovering other developers with similar interests right around me locally and regionally. What was more, I happened to find and acquaint myself with everyone right as a jam - Toast2021 - was about to begin. What better time to test the current state of my game engine editor, as well as see if I still have creativity in me.
Preparation
Preparation for the jam was not easy! The entire week, up to the day of the jam was filled with final exams for me. Additionally, I had spent 8 months off and on working on the editor, and had only just realized that I forgot to account for undo/redo since the beginning, which would make it much harder to do at such a late stage of the project. I had prior research on undo/redo states and learnt many different ways to go about it - command-driven, delta undo/redos, state storage undo/redos...I thought I needed to first redesign the entire architecture of the editor. However, in the end I decided to go for the most basic thing: save the entire state of the project at a time and load the different versions upon undos/redos.
The biggest problem at first was that assets would be reloaded each time, which would cause flickers (as all sprites have a default grey until the asset has loaded). However, I was able to separate assets into a separate asset manager that will "monitor" the library and only reload new assets that do not already exist. Thus, saving/loading different versions of the project state did not reload assets each time - only the assets that are no longer existing.
So...the jam theme...Bells!
Now, most participants begun the jam Friday to complete Sunday. I started Saturday, which gave me merely 24 hours to make a game on Bells. My girlfriend had a major role to play with it. She didn't really get much of the whole game making process, but I needed an idea, and told her "bells...because Christmas". Thus, we brainstormed:
- Jetpack Joyride style runner where instead of coins you collect bells...and dodge rockets.
- Side-by-side elf run where you jump to catch bells similar to Chrome's "No Internet Dinosaur Game"
- Sliding down a hill collecting bells until you reach the bottom
- Chasing elves and catching bells on the way
Every idea involved collecting bells, and maybe elves. We spent some time exploring each idea deeper to try and get a core game loop, and I ended on the idea of sliding down a hill. (TL: Many people have mentioned its similarities to a game called SkiFree, but the first time I've played that game was AFTER the jam. Although I do remember an online alternate game that involved was instead though; the mechanics were mostly the same) Originally, it was supposed to be a split screen game where you race to the bottom against the AI, and then with the side quest of a local 2 player race to the end against your friend. However, I needed to at least get single player working first. Through all the GDC videos I've watched and articles I've read, I just wanted something simple but working, so a game that consisted of the following:
- levels
- highscore
- saved progress
I figured that people love the feeling of progress, as well as accomplishment. Hopefully multiple levels, and a highscore to achieve and beat would do the trick. (TL: It seems to have done the trick)

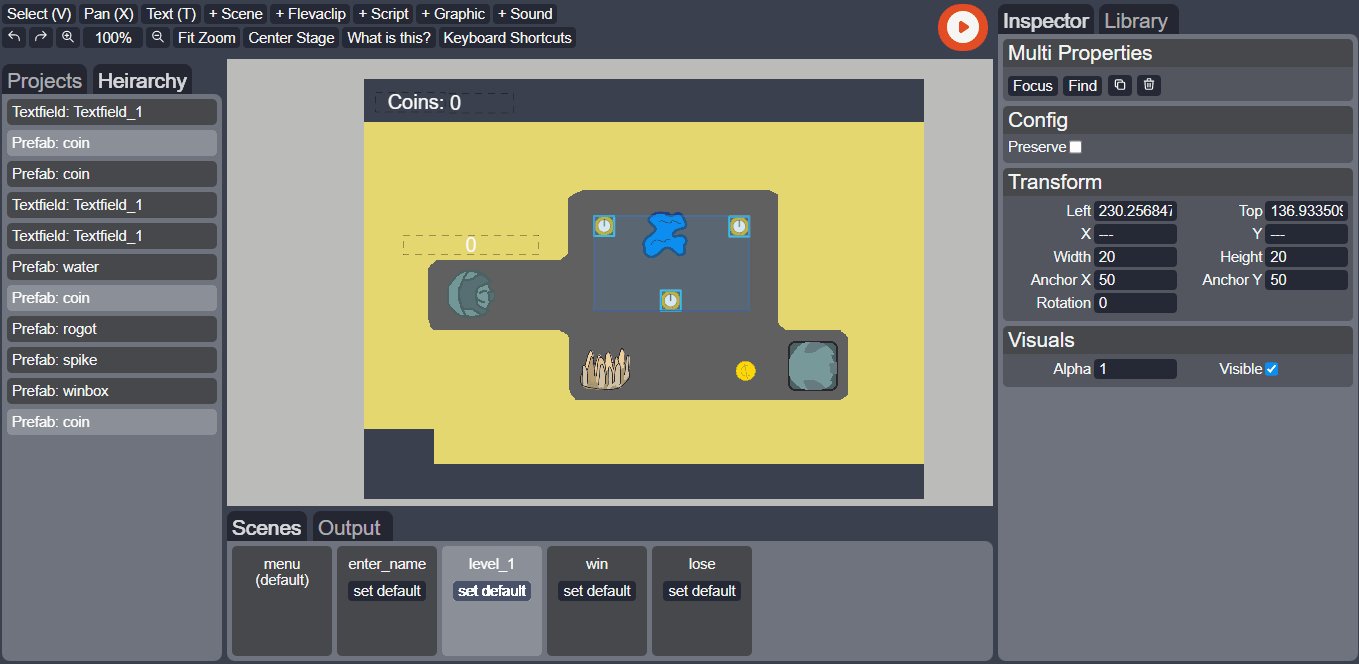
The Game Editor
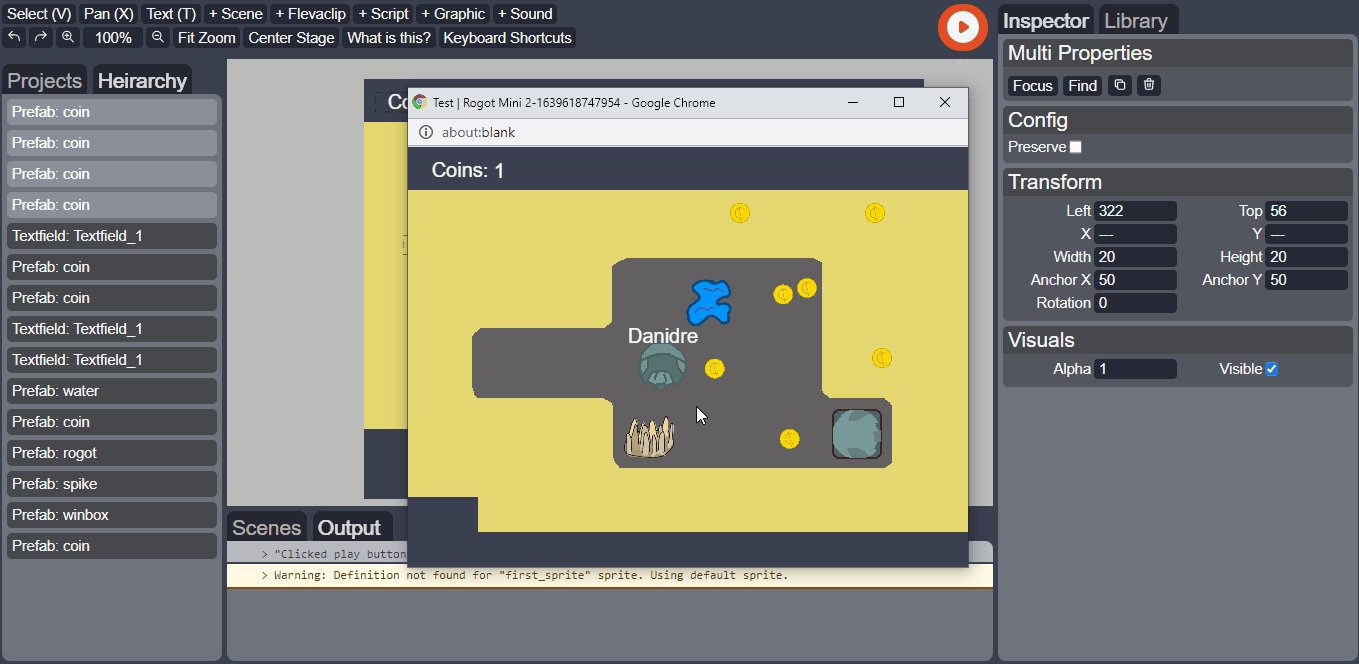
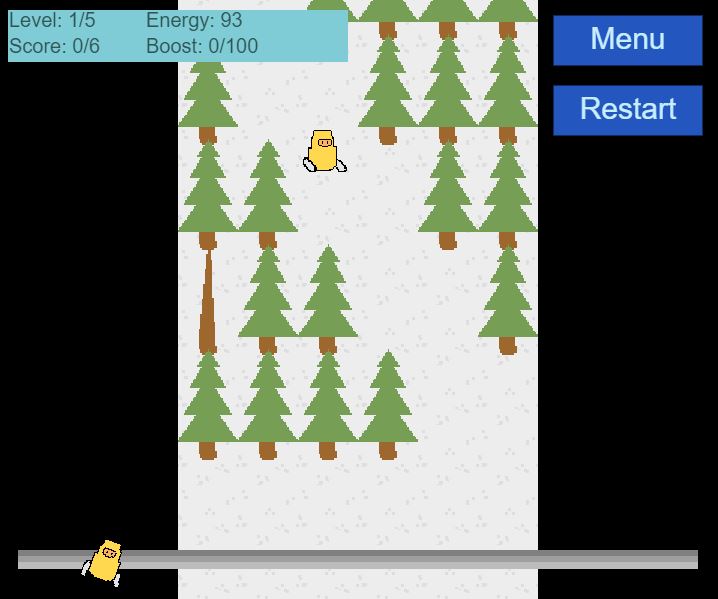
Although I battle tested my editor's undo/redo and knew there were barely any bugs left, I rarely had to use undo/redo (actually, I've used it less than 5 times for the entire project) Aside from the art and sound, everything else was done in the editor. The main idea was to get placeholder assets into the game until I...magically "found" assets at a later point. Thus, the elf was no more than a yellow blob: 
It was hard determining the core game loop at the beginning. I had health that would run out and you would lose. However, I determined that I may not be able to create an AI smart enough to not lose their health and always lose, so I omitted the health. The new rule became "reach the bottom in as least time as possible". Then I added the bells.

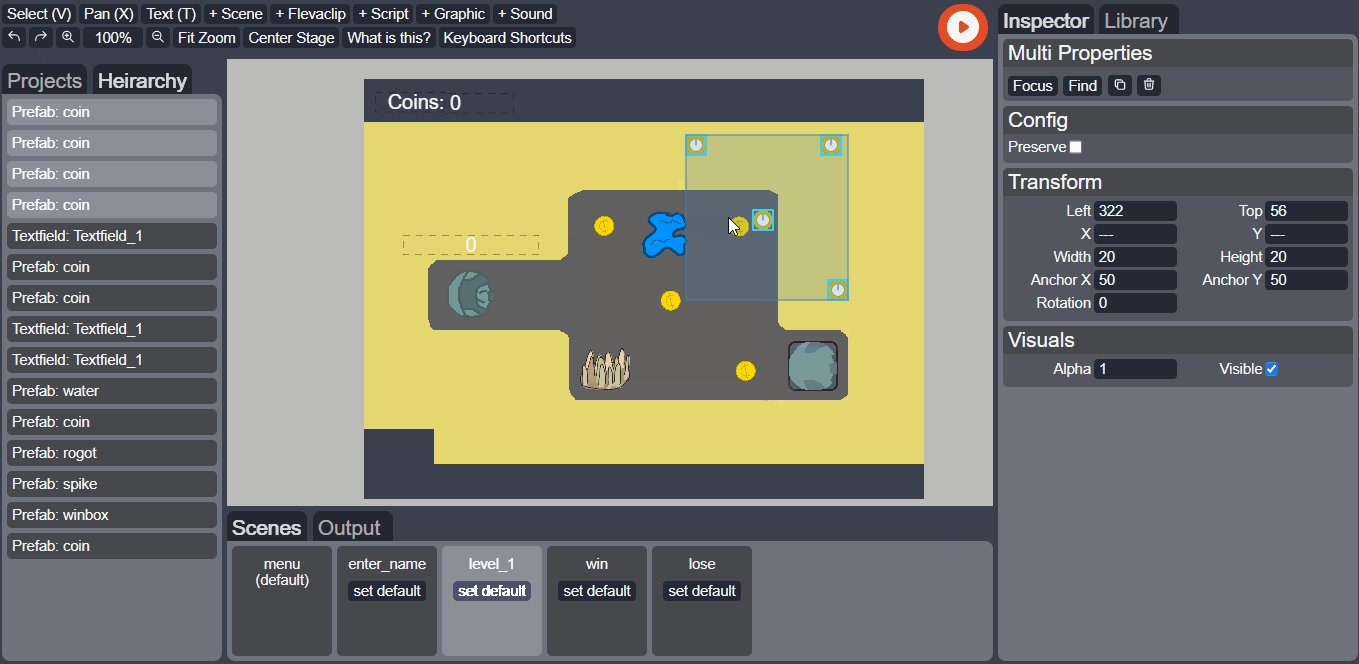
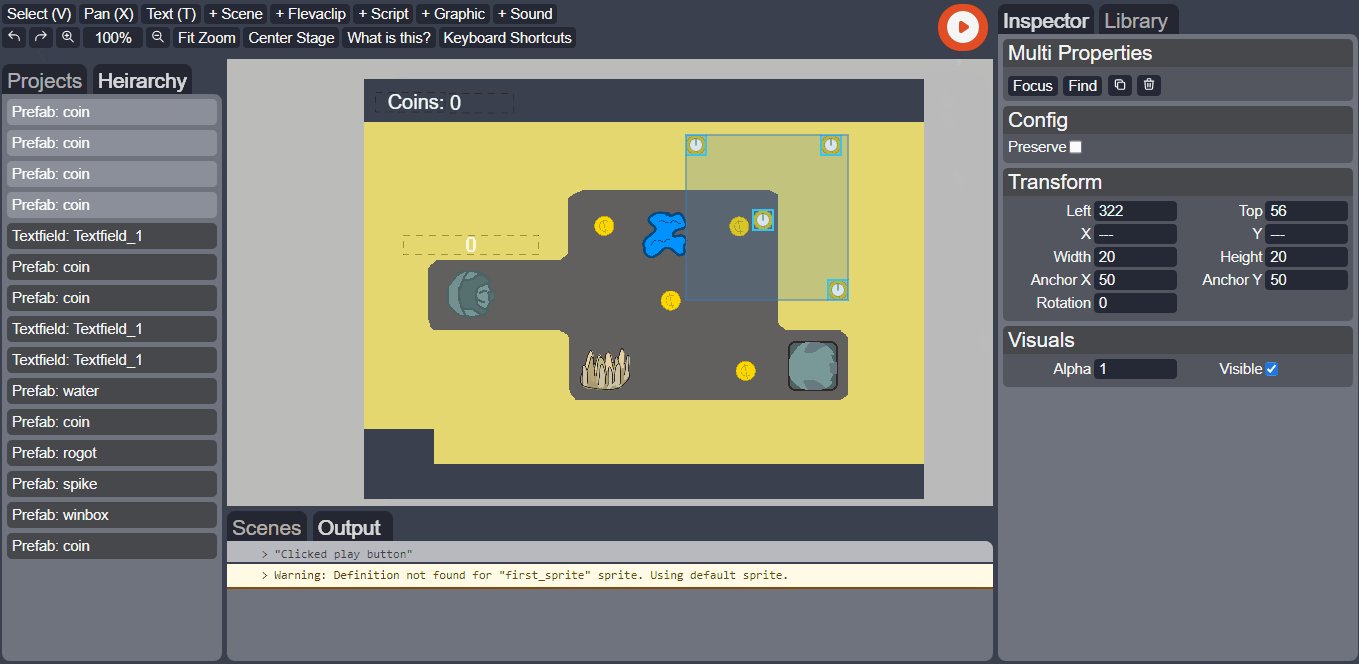
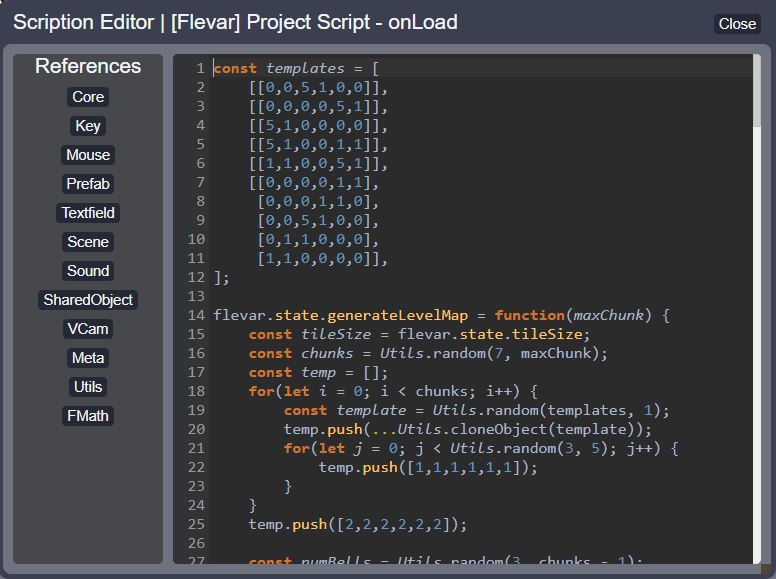
The current state of the editor does not take advantage of the full power behind the engine (creating an object in the library and reusing it everywhere). However, it does provide the functionality to add scripts to objects, scenes, and even the main stage; thus, I programmatically created the sequences of trees that needed to be avoided.

Believe it or not but most of the time was spend on the level design. I created simple templates of tree combinations and programmatically linked them together, trying to give enough space between each template so the player can adjust their position before the next obstacle.
Similarly, I calculated the best places to put power ups one at a time to not collide with obstacles (TL: Some powerups were still placed in impossible positions, but it is rarely found)

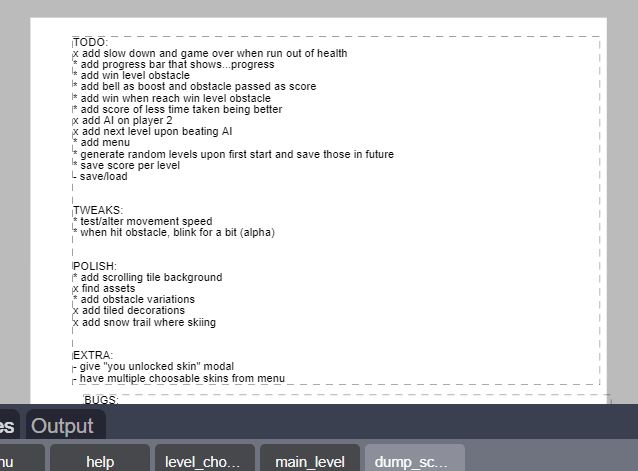
What I like about the editor is that it does not force every scene to be in the game. I had a separate "drafts" scene that simply held a todo list of everything I would plan to work on (as well as if I worked on it successfully or not) (TL: The scene would actually be 'created' when transpiled for now, but it is never shown to the user since it is never selected via code. In the future, I can further optimize the editor to opt some scenes (and assets) would of being transpiled to the game itself, so it'll only be project data for convenience purposes)

It's obvious to see that not everything made the time at all. I took the most time working on the level and player movement because I hoped to extent it to 2 players if I had time. Unfortunately I did not, and had to rush out a Menu and Help screen afterward. Fortunately, adding levels we not hard since I just extended the length of templates I linked together for increasing difficulty in levels.
The harsh times
There were moments where, during testing, the game always froze up and lagged terribly before clearing up again. I could find no cause, no endless loops I unintentionally created, no memory leaks (come on, it's javascript..garbage is collected). After 2 hours of slow performance, trying to ignore it and continue devving, I got pretty discouraged in the editor and engine. Maybe the engine itself could not handle that many objects? Another rookie mistake: avoiding stress testing. I felt to drop out of the jam and stop working on the editor permanently. However, after encouragement from the other jammers, as well as my girlfriend, I decided to keep going. As it turns out, I had too many applications opened at the same time. Within no time, the testing and gameplay was smooth again, which means there was nothing wrong with my editor or engine!

Wrapping up
I spent the last hour adding random bell related sound effects that I could find, and publishing it. I did not even get time to find other art, so I had to keep the placeholder assets and upload it, with a few seconds to spare. In the end, it was well received and in the comments it was shown that gamers spent more than 5 minutes on the game! (TL: I was expecting 2 minutes tops!) I was able to get 1st in the "FUN" category, too!
It was a great experience! I have a few things to improve on the engine, and the files for the game is always there in case I want to revisit it again. (TL: I was so burned out after Christmas and holidays that I never returned to it until the new year). I'm also looking forward to participating in more jams again!
Files
Mountain Bell Ski
Ski down the mountains, avoid the obstacles, and retrieve all bells.
Leave a comment
Log in with itch.io to leave a comment.